寫長的文章或是一個活動網頁,一定希望知道讀者閱讀了多久跟滑了多少內容,我們可以利用Google Analytics事件功能來追蹤網頁瀏覽深度。這是一個進階的GA技巧,以前需要寫Javascript來監聽網頁畫面滑到了百分之幾,並同時送出一個事件到GA中,來達成這個需求。但現在只要使用GTM原生的變數,就可以輕鬆達成這個需求了,完全不用撰寫程式碼,在GTM後台簡單設定即可。

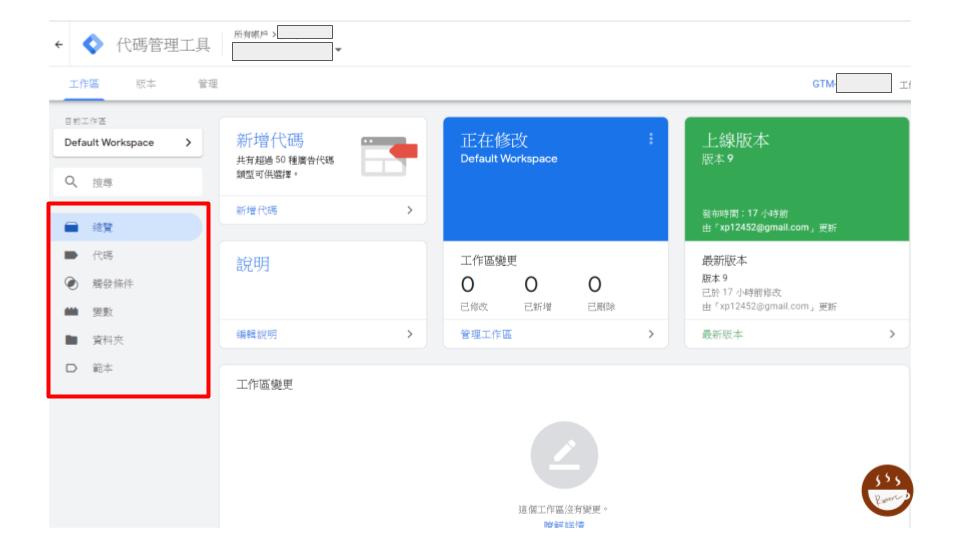
GTM架構介紹:代碼、變數、觸發條件
先簡單介紹GTM,GTM分為代碼(Tag)、變數(Variable)、觸發條件(Trigger),在指定觸發條件啟動代碼,在代碼中可以插入變數,來傳送網站互動資訊到追蹤的平台中。用這次追蹤網頁瀏覽深度來舉例,會先設定兩個變數Page Path、Scroll Depth Threshold(瀏覽深度比例),設定觸發條件”捲動頁數”當畫面開始捲動時開始啟動代碼(Tag)、設定代碼GA追蹤碼並搭配UA編號並同時設定Scroll Depth Threshold變數,在使用者捲動畫面時會持續送出瀏覽深度比例到GA中。

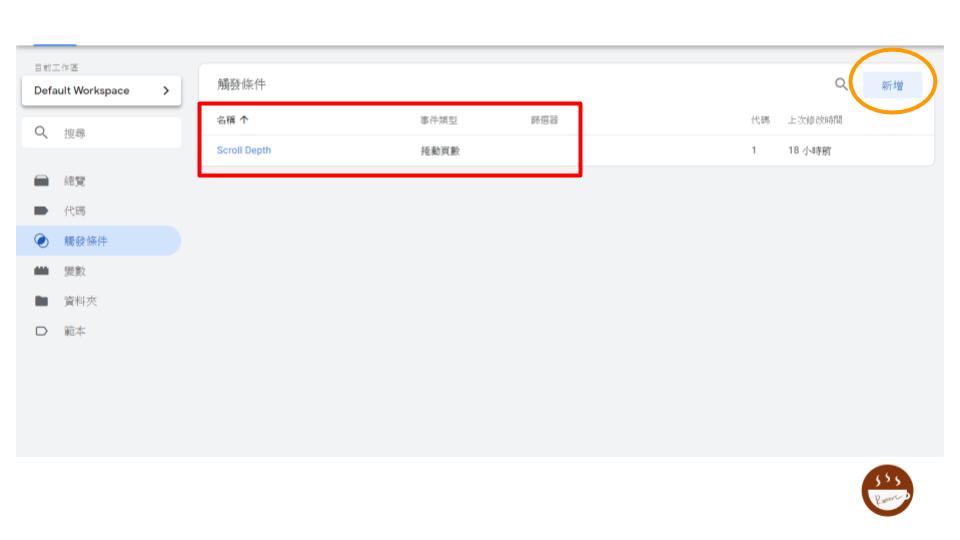
Step1、設定觸發條件
先設定觸發條件,如紅框我們需要先設定”捲動頁數“(紅框),這個條件式當畫面往下捲動時會開始觸發。
步驟:點選新增(黃框)

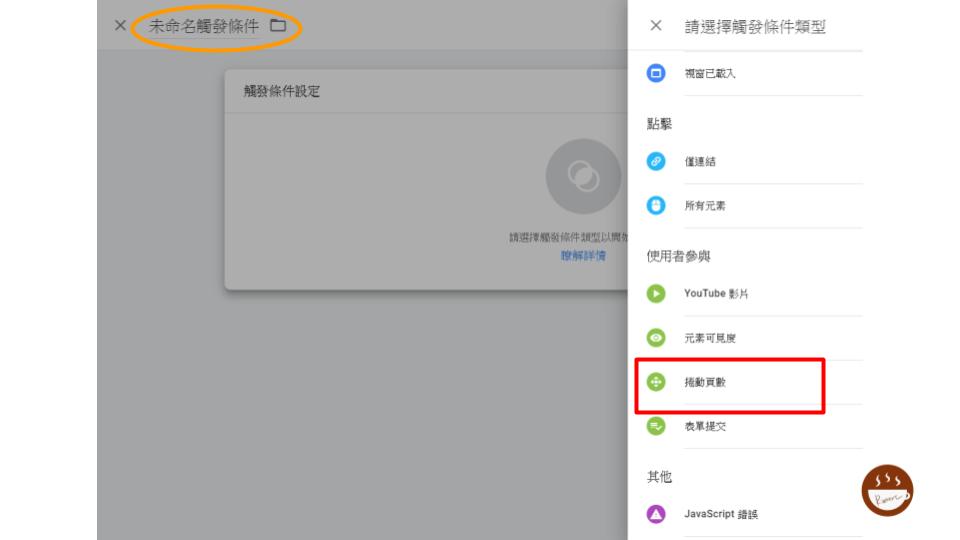
步驟:勾選捲動頁數(紅框),觸發條件命名我建議用Scroll Depth,也可以用”向下滑動”等很清楚描述使用者動作的名詞。

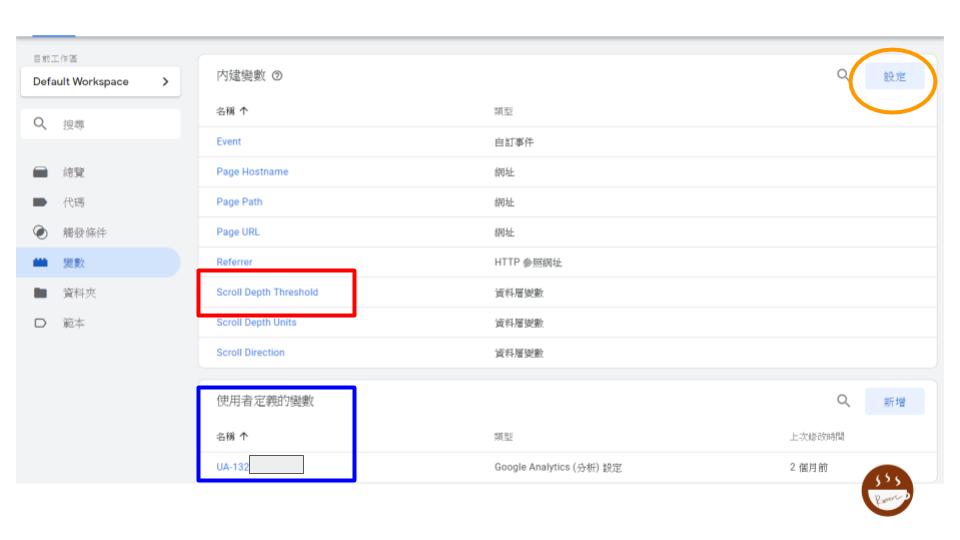
Step2、設定滾動變數
變數分為內建變數(通常是網頁系統資訊)、使用者定義變數,我們先點選內建變數中的設定(黃框)將Scroll Depth Threshold勾選起來,在Step3代碼中會需要設定,Scroll Depth Threshold是紀錄網頁瀏覽的百分比的變數。
補充:籃框的使用者定義變數目前記錄了GA的UA追蹤編號,如果你之前已經使用GTM來埋設GA代碼,當時在代碼就已經設定好了。
步驟:點選設定(黃框)

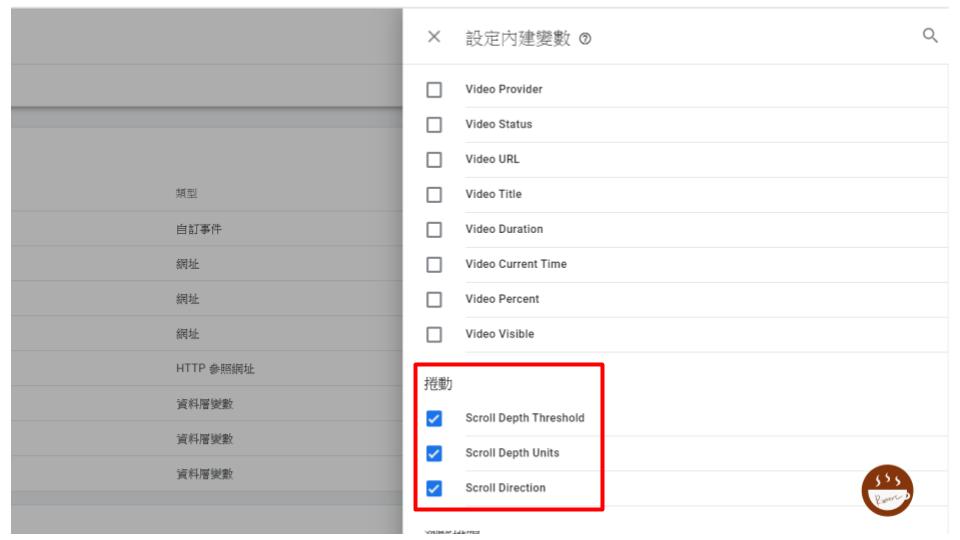
步驟:將紅框的三個捲動的內建變數都勾選起來

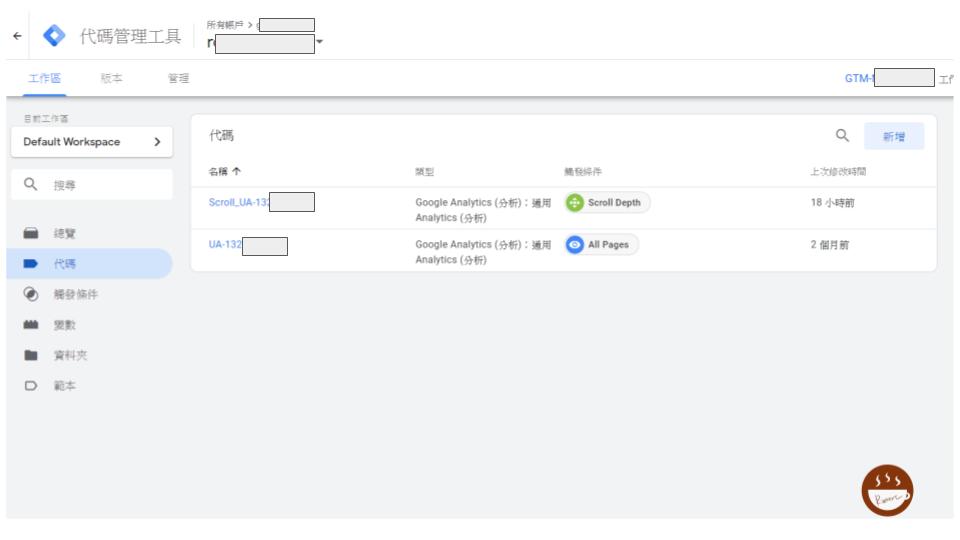
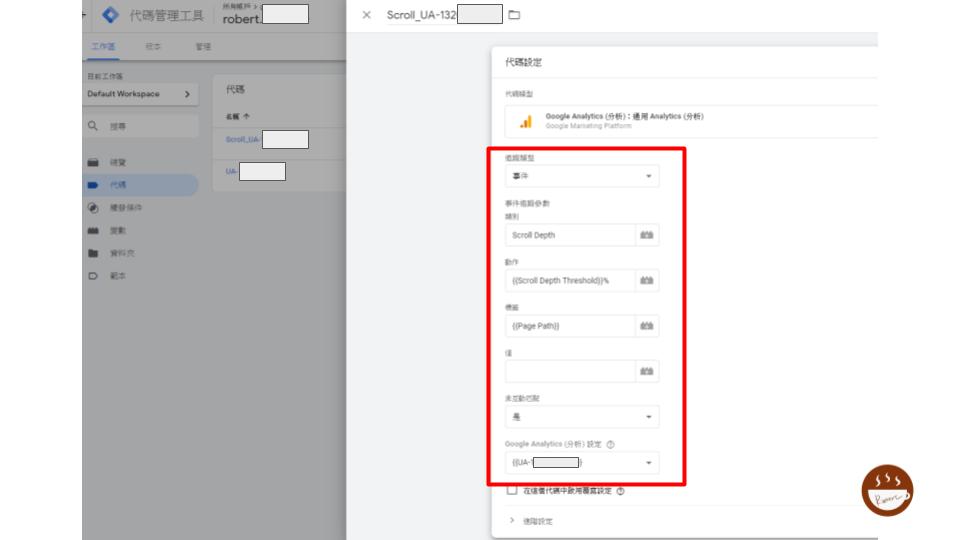
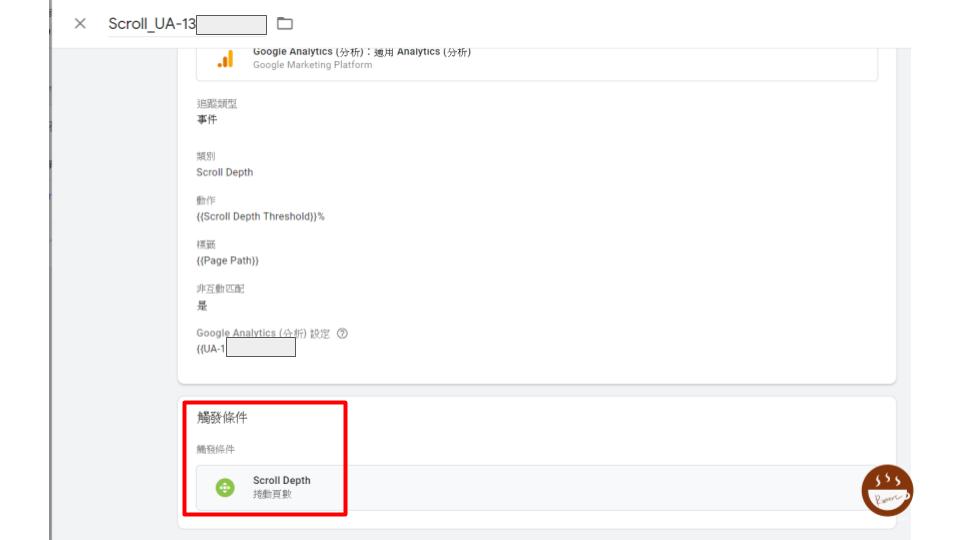
Step3、設定代碼